HTML tags can make or break the visibility of a page on Search Engine Results Pages (SERPs). Hence, it is vital to write each and every tag with precision. Below is a list of the 10 most important HTML tags.
Published online content without any traffic, visibility, and ranking in the SERPs is of no use. Just writing good quality content is not enough- it is essential to make it visible on search engines. The main objective behind every webpage is to drive traffic. Hence, it is vital to engage the audience through search engine rankings. The best way to do this is through using HTML Tags for SEO. An SEO agency or a Digital Marketing Agency can help you with this essential task.
Optimizing the HTML tags can increase the visibility of a webpage in the SERPs. Sometimes while optimizing, one aspect is preferred more than the others. But we need to remember that optimizing and focusing on just one HTML tag will not help us. A comprehensive and integrated SEO strategy is the right way to enhance the visibility of the webpage.
Let us have a look at the various types of HTML tags and the importance of each.
Title Tags
Title Tag is responsible for every search result visible in a search engine. It is the main and mandatory anchor. This tag appears as a clickable headline in the SERPs and also on social network sites and browsers. Title Tag must relate and represent the article title. It is the identity of your article or site and must be crafted very carefully. For example, the ideal Title Tag for this article is-
<title>Must Use SEO Tags For Better Rankings</title>
OR
<title>10 Important HTML Tags for SEO</title>
While writing a Title Tag remember to-
- Give each page a unique title that summarizes the page’s content in short and accurately.
- Use less than 70 characters for the titles or they will be cut short in SERPs.
- Place important keywords first, but naturally.
- If possible, mention your brand name in the titles.
Meta Description Tag
The Meta Description Tag resides in the head of a webpage and allows you to choose how you’d like to describe your content in the SERPs. It gives your viewers a snippet of your webpage content. A well-written, clear and comprehensive Meta Description Tag can attract viewers resulting in higher clicks on your site. Meta Description Tag is one of the oldest supported HTML elements and a vital SEO tag.
For example, the appropriate Meta Description Tag for this article is-
<meta name=”description” content=”HTML tags can make or break the visibility of a page on SERPs. Hence, it is vital to write every tag with precision. Below is a list of the 10 most important HTML tags.”/>
While writing a Title Tag remember to-
- Have a unique Meta Description for each page that highlights the value the page carries.
- Keep your Meta Description characters between 70 to 200 characters.
- Intelligently use the most significant keywords. Remember not to overuse them.
- Use an attention-grabbing call-to-action hint on what to expect.
A professional SEO Agency can help you understand better about Meta Description Tags.
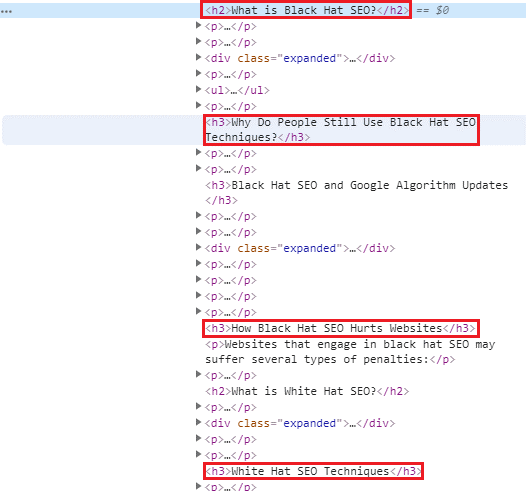
Header Tags

The Header Tags identify headings and subheadings within your article from other types of text formats. They break down the information within an article to make it easier to read and understand. Studies have shown that 55% of the visitors spend almost 15 seconds skimming through your article. The different types of Header Tags are-
- Heading 1 (<h1></h1>) – Heading 1 is used for web page titles.
- Heading 2 (<h2></h2>) – Heading 2 is utilized for the topic of the title.
- Heading 3 (<h3></h3>) – Heading 3 highlights the points of the article.
- Heading 4 (<h4></h4>) – Heading 4 represents the subpoints of Heading 3.
- Heading 5 (<h5></h5>) – Heading 5 is not generally used but can be used for supporting points of Heading 4.
Image Tags

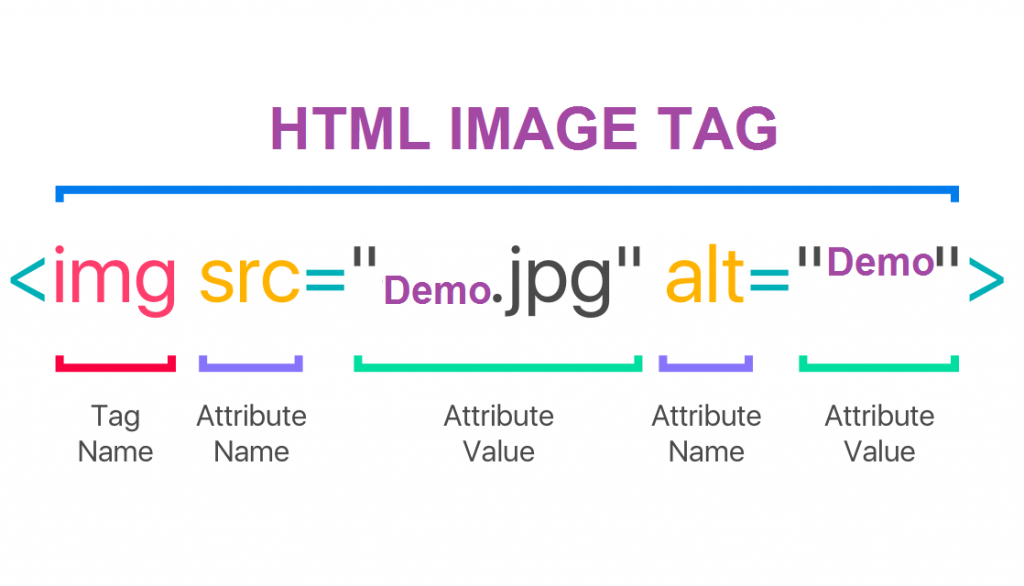
According to studies, using graphics in your article can increase its viewership by 94%. The Image Tag helps the search engines find these images in your article. Graphics are an essential part of some pages like an e-commerce website. Graphics have an impact on how visitors interact with the e-commerce web page. It is crucial to help search engines understand the meaning of the graphics and how they are interlinked with the rest of the content to help them display a page for suitable queries. The Image Tag displays images in JPEG, PNG, or GIF formats. It has three attributes-
- src attribute: Describes the URL of the image.
- alt attribute: Describes the alternative text of the image if cannot be viewed for some reason.
- title attribute: Describes the image’s content.
An Image Tag is structured as follows-
<img> tag: <img src”girl123.jpg” alt=”A girl dancing in the rain” title=”Dancing Girl”>
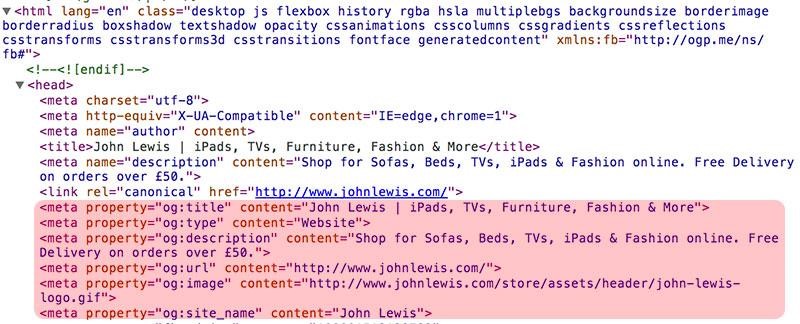
Open Graph Tags

Open Graph Tags have the ability to boost search and showcase capabilities for a variety of social media platforms. It supports descriptions and images, providing you with an option to customize while sharing your webpage on any social media platform. This feature comes in handy when you wish to target a specific set of viewers on search engines and another set of viewers on social media. Open Graph Tags allows you to add one Meta Description for each of the platforms. The main Open Graph Tags are-
- og:title- The title you want to display when your page is linked.
- og:url- The page’s URL
- og:description- The page’s description.
- og:image- The URL of the image you want to show when your page is linked.
It is advisable to use the services of a Digital Marketing Agency to implement SEO optimizations that yield good results.
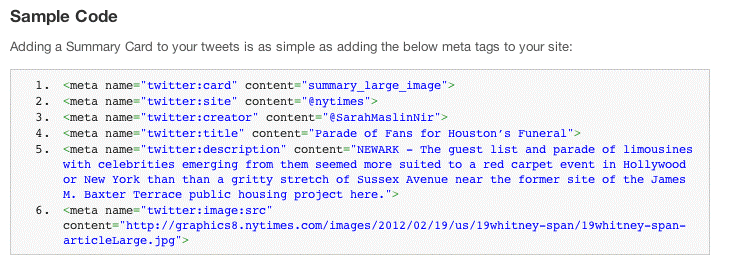
Twitter Card Tags

Open Graph Tags do not support Twitter. The platform “Cards” was introduced for Twitter to customize data. The workings of Open Graph Tags and Twitter Card Tags are quite similar; the only difference is that Cards is used just for Twitter and no other social media platform. Customized tags are a necessity if you wish to target a particular set of viewers. Twitter Card Tags allows you to include images, titles, site name, video players, etc.
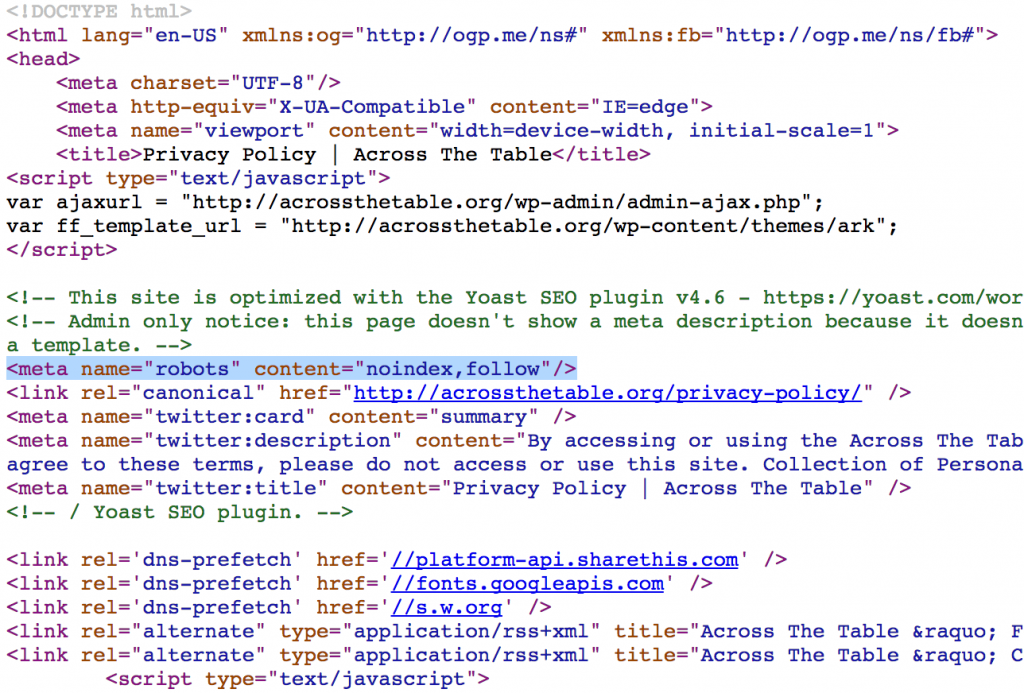
Robots Tags

A Robot Meta Tag on any web page with content=”noindex” attribute instructs the search engines not to index the webpage. A nofollow attribute instructs not to follow any links given on the webpage. Robot Meta Tags are helpful when you have content with no relevance on your page but necessary to have on your site for some reason. You may also have some “drafts” you need to publish later. You wouldn’t want such pages to be displayed while evaluating the quality of your site. Robot Meta Tags are of great help as they give you a little control of your site in deciding what you want to display and do not want to display in the SERPs. A Robot Meta Tag is structured as follows
<meta name=”robots” content=”noindex,nofollow”>
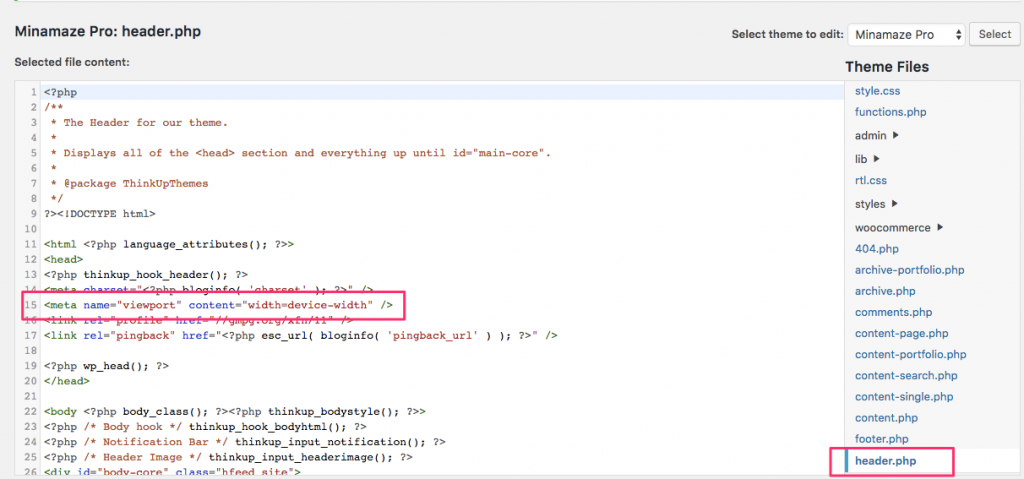
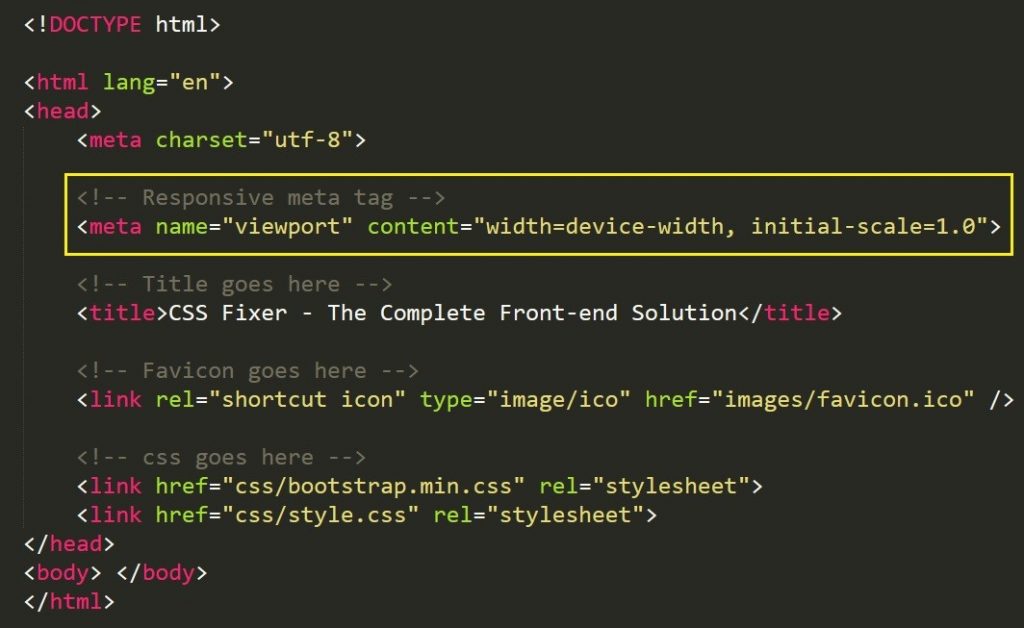
Viewport Meta Tag

Viewport Meta Tag enables you to configure how a page would be scaled and displayed on a device. People access the internet from numerous devices like smartphones, PC, laptops, or tablets. A single configuration is not enough and can hamper the user experience. A Viewport Meta Tag is structured as follows-
<meta name=”viewport” content=”width=device-width, initial-scale=1”/>
The “width=device-width” will display a page matching the screen’s width, and “initial-scale=1” will establish a 1:1 relationship considering the screen orientation. Enhancing a web page with Viewport Meta Tags will make it easy to use on any device. Implementing this SEO optimization without any glitch is of utmost importance. Hence, it is necessary to hire a SEO Agency for proper guidance.
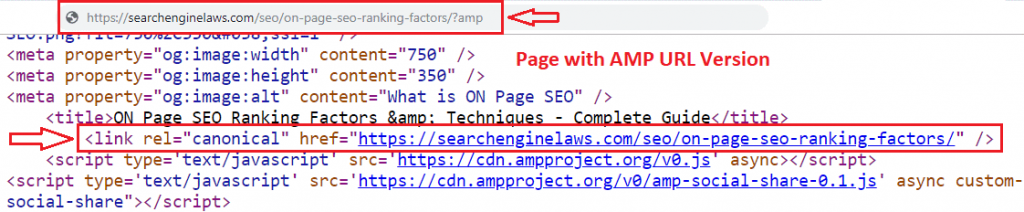
Canonical Tags

The Canonical Tags are applied when you have some pages with similar content. It tells the search engine which particular page is to be given importance out of the identical ones. Using this HTML tag also shows the search engines that these pages do not have duplicate content. A Canonical Tag is structured as follows-
<link href=”URL” rel=”canonical”>
Responsive Meta Tags

Studies show that around 48% of internet users prefer using smartphones to look for any information or product. It is essential to pay attention to responsive web designs and tags. A responsive site for mobile devices can result in significant online success. Google prefers to rank sites that are user-friendly since user-satisfaction is the primary objective for search engines.
Optimizing your web page with these HTML tags will help you yield positive results. You can also hire a Digital Marketing Agency for better guidance with a comprehensive SEO strategy.


















